Procenta všelijak, i v CSS
Dušan Polanský
Okecaná procenta
Slibuji, že vás neutopím v odborné terminologii, jak někdy autoři s komplexem veledůležitosti s požitkem činí. Jenom si společně zopakujeme procenta ze základní školy. Jak jsem na takovou hloupost přišel? Jak, jak? No, začalo to krátkým rozhovorem s klukem z našeho sídliště.
Vozil jsem v kočárku malého spícího vnoučka, protože se mu moc nelíbí, když kočárek není v pohybu, to začne otvírat očka, šít s sebou, a zda chci či nechci, musím začít s kočárkem jezdit. Což o to, jezdit s kočárkem mi nevadí, naopak tuhle činnost miluji, jenomže byla právě veliká červencová horka a navíc bylo kolem poledne, takže jezdit po chodnících jaksi nešlo, protože slunce se mi škodoradostně tlemilo přímo na mou pleš a stín byl zbaběle zalezlý pod mými chodidly. Na výběr jsem ale moc neměl, poblíž našeho paneláku je jenom jediná lavička stojící pod listnatým stromem. Kočárek jsem u ní zaparkoval, usedl jsem a pozoroval ne moc klidně spícího málem zcela nahého vnoučka. Nebylo se čemu divit, teplota i ve stínu byla nad třicítkou.
Kde se vzal, tu se vzal, volnou chůzi k lavičce dokráčel maje v ruce tablet asi patnáctiletý mladík. Sice trochu váhavě, ale nakonec bez slušného slovíčka o dovolení usedl na lavičku. Vadit mi to nevadilo, také mi nevadilo, že si klikal a hýbal prstíky a ničil zrak, když již neměl jinou zábavu. "Jenom buď ticho, jako nebožtík v hrobě!" pomyslel jsem si. Jenomže on ticho nebyl, hlasitě se mě zeptal, zda mám počítač. Lehce přikyvujíce hlavou na souhlas jsem přiložil ke rtům ukazováček pravé ruky a zašeptal jsem prosebné i požadující: „psst!“. Kočárek jsem posunul o kousek dál a poposedl jsem k mladíkovi. „Musíš mluvit zcela tiše,“ zašeptal jsem ukazuje na kočárek. Pochopil a trochu herecky zašeptal: „A jaký máte procesor?“ „To nevím, mně je fuk, já počítač používám jenom na internet, poštu a psaní.“ „Jste na Facebooku?“ pokračoval v tichém a důsledném pátrání po mých mezerách v informačních technologiích. „Ne, nemám žádné kámoše ... k čemu mi pak Facebook? Vlastní stránky mi stačí.“ Oči mu radostně zablikaly. „Jakou mají adresu?“ Nadiktoval jsem mu ji a on si ji uložil do tabletu. „Já jsem si také začal programovat osobní stránky, ale zjistil jsem, že tam mají v CSS chybu.“ Zakýváním hlavy třikrát do stran při zvednutém obočí jsem vyjádřil pochybnost o jeho tvrzení. „Opravdu, mám tam vnořené bloky, a i když uvedu výšku písma v procentech v jednom bloku menší, například 130 % a v jiném bloku 150 %, tak to písmo je v bloku s 130 % větší.“ „Velikost v procentech je relativní, vztahuje se k bloku, v němž je blok vnořen,“ prodal jsem úspěšně a v úplné zkratce jinak velice skromné znalosti o kaskádových stylech. Bylo vidět, že se nechytá. „Umíš počítat s procenty?“ zeptal jsem se taktně s minimem decibelů. „Procenta mě nikdy nebavily,“ přiznal docela ochotně, „mě baví jenom počítače“. Pomyslel jsem si, že to není moc pestrý záběr, ale to se jistě s roky spraví, přesněji spraví to život. „Víš co, tak do pěti týdnů k tomu napíšu povídání, podívej se pak na mé stránky, je tam sekce střípky, tam to bude, podle nadpisu se chytneš.“ Děkuje mi usmáním najednou jeho mobil hlasitě zahučel něco, co s melodii nemělo nic společného. Oči jsem vyvrátil k Panně Marii na nebesích a rukou jsem ho popoháněl pryč. Pochopil, čehož dokladem bylo, že rychlým krokem se vzdálil do slušné vzdálenosti a pak pokračoval s mobilem u ucha někam do ztracena. Rychle jsem přiskočil ke kočárku, a jelikož vnouček právě začal s sebou házet, rychle jsem s kočárkem vyrazil vpřed. Naštěstí se mi vnoučka povedlo opět uspat.
Ani nevím proč, ale některým lidem dělají procenta docela problémy. Žádnou matematickou hvězdou jsem na základce nebyl, naopak učitelka matematiky mě doslova nenáviděla, ale příklady na procenta jsem k jejímu velikému zklamání pokaždé správně spočetl. Je jasné, že jsme nepočítali složité příklady z finanční matematiky, spíš hlouposti, ale podstata výpočtů je stále stejná. Navíc dnes máme tabulkový procesor Excel, tam jsou již předpřipravené funkce, do nichž stačí nasázet správné hodnoty. Jenomže je pravda, že když nemáte alespoň minimální základy, tak se dost těžko do správného výpočtu trefíte a hlavně musíte výsledek alespoň přibližně odhadnout, protože jinak nedokážete posoudit, zda výpočet, který vychrlí program, je správný. Tupě věřit programu se nemusí někdy vyplatit, podobně jako slibům prý vás milujícího protějšku.
Než se dostanu k tomu, co jsem slíbil klučinovi, alespoň dva příklady výpočtu v Excelu. První příklad. Půjčím si 20 000 Kč na úrok 6%, což za Balzaca byla lichva. Půjčku chci splatit 20 měsíčními splátkami, vždy na začátku měsíce. Je nabíledni, že splátka musí být větší než 1000 Kč, to jenom pro kontrolu výpočtu. Použijeme vzorec =PLATBA() s těmito parametry =PLATBA(6%/12;20;20000;0;1). Měsíční splátka vychází 1 048,09 Kč. Vynásobíme tuto částku dvaceti splátkami a dostaneme, že za půjčených 20 000 Kč zaplatíme 20 961,77 Kč, což není až tak hrozné. Správně bychom ani tomuto výpočtu neměli věřit, jelikož věřit můžeme maximálně sobě. Jak by taková kontrola mohla vypadat? Tady je vzoreček: =ÚROKOVÁ.MÍRA(20;-1048,09;20000;0;1)*12. Násobení 12 je tam proto, abychom zjistili roční úrokovou míru. Opravdu nám vyjde úrok 6%.
V dalším příkladu narazíme na hodnotu bilion. Je to docela veliké číslo, má dvanáct nul, abych si jej uměl představil, tak jsem si ještě kdysi vymyslel takový jednoduchý příklad: Budu počítat nějaké předměty, každou sekundu jeden, jak dlouho bych musel žít, abych těch bilion předmětů spočítal? Excel mi říká, že bych musel žít cca 31 710 roků. Tady je vzoreček výpočtu: =1000000000000/(365*24*60*60). Hezký příklad na představu o bilionech je výpočet vzdálenosti, kterou uletí světlo za jeden kalendářní rok, říkáme tomu světelný rok. Vzdálenost vychází 9,4608E+12, takže cca 9,46 bilionu kilometrů. S touto hodnotou se ještě setkáme v naprosto jiné souvislosti, nepůjde o kilometry, ale o Kč.
Teď slíbený druhý příklad, bude o splácení našeho státního dluhu, jenž se čile za ujišťování politiků, že vše je v pohodě, blíží k 2 bilionům Kč. Zkusme si tedy vypočíst, za kolik let stát, přesněji my občané, splatíme státní dluh, když již dluh nebude narůstat a stát každý rok na konci roku splatí bankám 20 miliard? Pro zopakování počtů z první třídy základní školy v době inflace v Německu po první světové válce, jeden bilion má 1 000 miliard, 1 miliarda tisíc milonů; milion má 6 nul, miliarda 9 nul a bilion, jak jsme si již řekli, 12 nul. Počty nul uvádím proto, že není vždy šikovné zadávat do vzorce takové hromady nul, pokud si nuly rozumně vykrátíme, nemusí vzorec vypadat hrozně. Kdybychom nemuseli splácet úrok, tak by to trvalo přesně 100 let. Jenomže úrok, ať je 4%, se platit musí, tak to vychází prvním odhadem na více než 100 let. Vzorec vypadá pak takto: =POČET.OBDOBÍ(4%/12;-20;2000;0;0), vychází to na splacení za 121,8422 roku, což je cca 122 roků. Vzorec pro kontrolu: =ÚROKOVÁ.MÍRA(121,8422;-20;2000;0;0)*12. A úrok nám vyjde správně 4%. Hodnotu skutečného úroku neznám, ale i kdyby byl jenom 2%, stále to není důvod k optimismu. Stále ještě věříte, že náš státní dluh není až tak hrozný a že Řecko jednou splatí svůj státní dluh, který v Kč má v roce 2015 přibližně hodnotu kilometrů světelného roku? Pokud ano, jste největší optimista na Zemi a určitě jste nebyl ve škole, když paní učitelka vysvětlovala procenta v matematice nebo rychlost světla ve fyzice.
A konečně dojde i na procenta v CSS
Tak a teď konečně výpočet pro klučinu. Pro ty, kteří nemají zkušenost s tvorbou stránek na úrovni kódu, krátké vysvětlení pojmů. K počátkům Internetu patří také jazyk HTML, jenž definuje především obsah stránky, sice lze v něm upravovat i vzhled (např. písma, tabulek), ale nejde to moc šikovné a efektivně, nemluvě o tom, že možnosti jsou omezené. Rozumnější by bylo, kdyby tu byl další jazyk, který by umožňoval na daleko propracovanější a jemnější úrovni definovat vzhled. No a takovým jazykem jsou CSS neboli kaskádové styly. Pomocí CSS můžeme relativně pohodlně definovat vše možné, co souvisí se vzhledem: velikosti a fonty písma odstavců, nadpisů, barvy všeho možného, rámečky obrázků, tabulek, umístění a rozměry všeho možného na stránce, to bude vlevo, to vpravo, to tam, to onde, to bude tak veliké či široké atd. Navíc CSS nám umožňuje kromě implicitních bloků z HTML, např. nadpis, odstavec, tabulka definovat vlastní bloky. CSS umožňuje v těchhle blocích nadefinovat vzhled tak, jak potřebujeme, dále mohu určit velikost bloku, jeho pozici na stránce atd. Takové bloky se vytváří pomocí dvou značek <div>tady je obsah bloku</div>. Co je ale pro náš výklad problému klučiny důležité, že tyhle bloky mohou být v sobě vnořené.
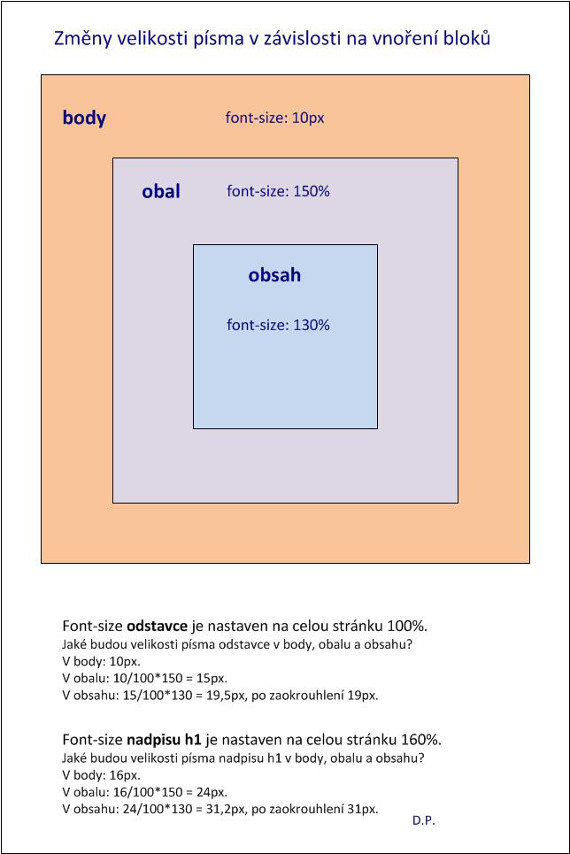
Podívejte se na obrázek, vidíte na něm tři bloky body, obal a obsah. Jejich vzájemné vnoření je zřejmé. V bloku body je základní velikost písma 10px. Zkratku px neboli pixel jistě znáte. Je to nejmenší jednotka digitální rastrové grafiky. Představuje jeden svítící bod na monitoru, nic menšího na obrazovce neumíme zobrazit. Velikost pixelu může být různá od typu obrazovky k typu obrazovky; vývojem technologií je pixel menší a menší. Základní velikost písma v blocích obal a obsah je definována v procentech, což CSS umožňují. Jenomže když chci vypočíst reálnou velikost něčeho, co je zadáno v procentech, tak musím znát základ. V zmíněných excelovských výpočtech to byly nějaké částky peněz. V našem příkladu je to oněch 10px. Je pak pochopitelné, že základní velikost písma v bloku obal bude 15px. Jaká ale bude v bloku obsah? 13px? Ne! Proč? Je to zřejmé z obrázku, blok obsah je vnořen do bloku obal, takže musíme spočíst velikost vůči tomuto nadřazenému, obalujícímu bloku. Výpočet je prostý: (15/100)*130 = 19,5px. Je otázka, jak tuhle hodnotu prohlížeč zaokrouhlí, obvykle na 19px. Půl pixelu neumí obrazovka ani foťák zobrazit, viz definici pixelu. Takže paradox většího písma v bloku, kde je uvedena menší hodnota procent, je vysvětlen. Vypadá to, že v CSS v procentech chyba není.

Pro větší názornost je pod vnořenými bloky uveden výpočet velikosti dvou entit, odstavce a nadpisu. Pro ty, co HTML neznají, odstavec se píše do značek (tagů) <p>tady je text odstavce</p>, nadpisy mohou býti víceúrovňové, ten nejvyšší se píše do značek <h1>tady se napíše nadpis prvního řádu</h1>, nižšího řádku takto: <h2>podobně nadpis druhého řádu</h2> atd. V CSS jsme definovali ve všech třech blocích velikost odstavce <p></p> 100 % a velikost nadpisu <h1></h1> 160 %. Z toho co jsme si řekli, je jasné, že velikost písma odstavce a nadpisu se bude měnit podle toho, v kterém bloku text odstavce nebo nadpisu napíšeme. Výpočet velikosti těchto dvou entit, podle jejich lokace v tom kterém bloku, je uveden na obrázku.
Hezká teorie, jak to ale vypadá v praxi? Vytvořil jsem jednoduchou stránku, na níž se můžete přesvědčit, že nějak tak, jak je to popsáno výše, to opravdu funguje. Poté, co se vám stránka zobrazí v novém okně, klikněte pravým tlačítkem kdekoliv na stránce, zobrazí se vám kontextová nabídka, zvolte volbu Zobrazit zdrojový kód. To, o čem jsem si právě povídali, uvidíte v reálu na kódu HTML i CSS stylů. Pouze pro větší názornost je tam i nadpis druhé úrovně h2, a nadpis h1 je jemně podtržen. Také si všimněte, že jsme důsledně oddělili definici obsahu stránky, to je text v bloku <body></body>, tam se používají jenom HTML značky pro tvorbu obsahu (v našem příkladu nadpisy, odstavce a seznamy), od definice vzhledu, ten je definován v sekci <style type="text/css"></style>. Jakou to má výhodu? Velikou. Příklad: Nebude se vám líbit barva nadpisů, stačí v sekci <style></style> vyměnit v řádku h1, h2 { color: #CC00CC;} barvu, a automaticky se upraví barva všech nadpisů na stránce. Docela šikovné a hlavně jednoduché na údržbu. A to je ze světa procent vše, popravdě víc toho ani neznám.
A abych nezapomněl, zde je slíbený odkaz na testovací stránku.
V Brně 28. srpna 2015